1. 引言
在上一篇中,我们在计算机中准备了用于ARM MCU平台的交叉编译环境及MCUXpresso Config Tool,本篇里我们将利用这些工具创建适用于NXP MCU的MCUXpresso SDK工程,并在Visual Studio Code中进行开发与编译。
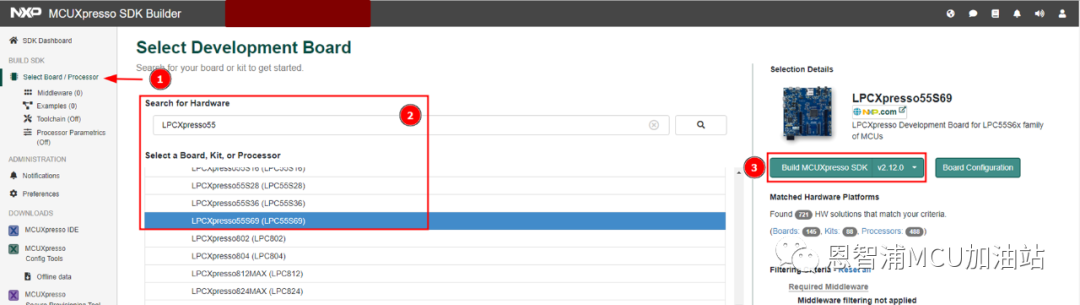
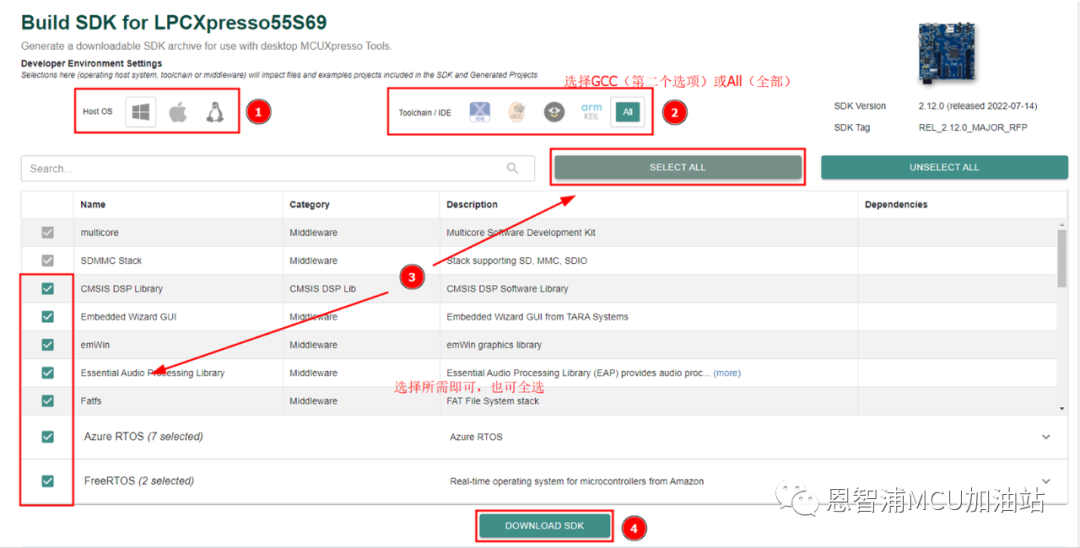
2. 构建MCUXpresso SDK


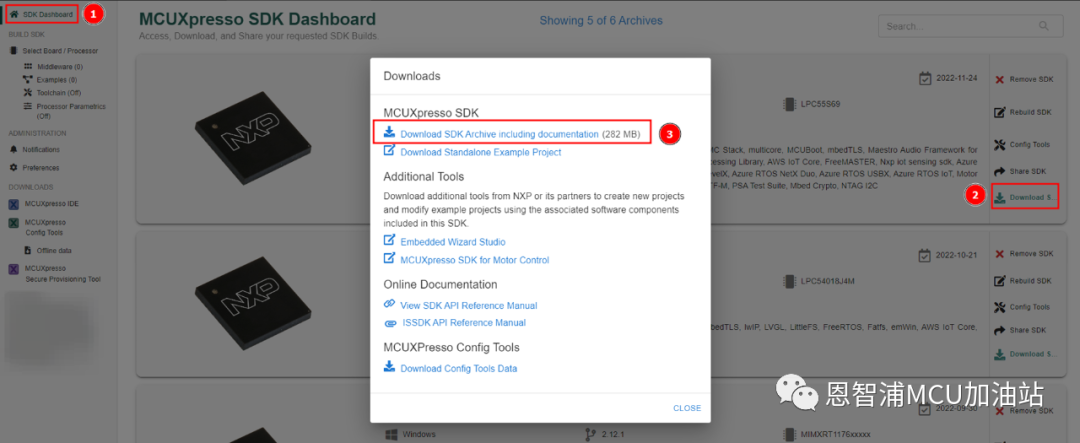
构建完成后,在SDK面板中即可找到刚刚构建的SDK包,点击下载:

将下载的SDK解压缩到任意路径备用。
3. 使用MCUXpresso Config Tool创建新工程
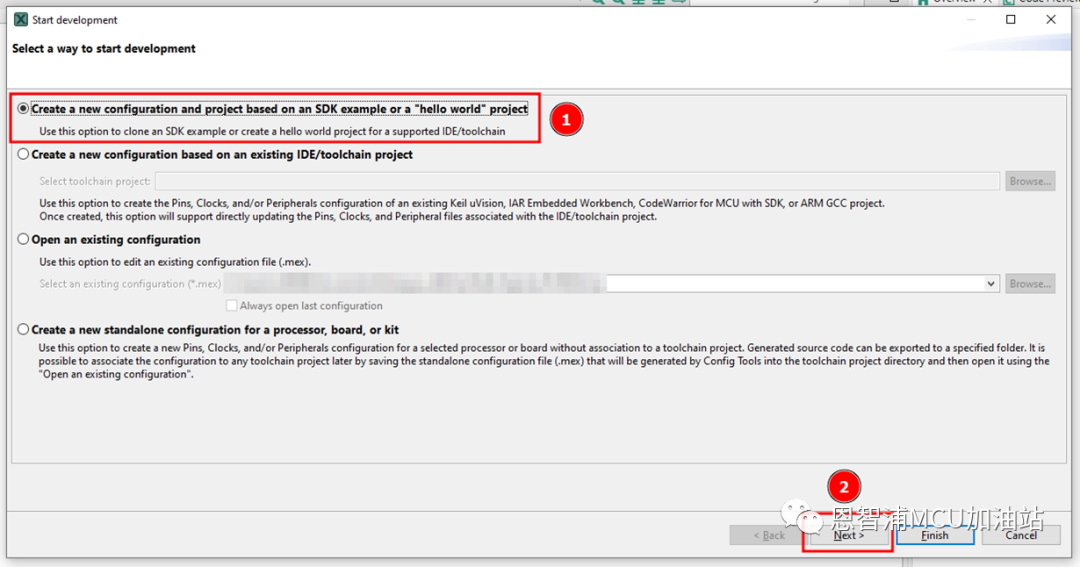
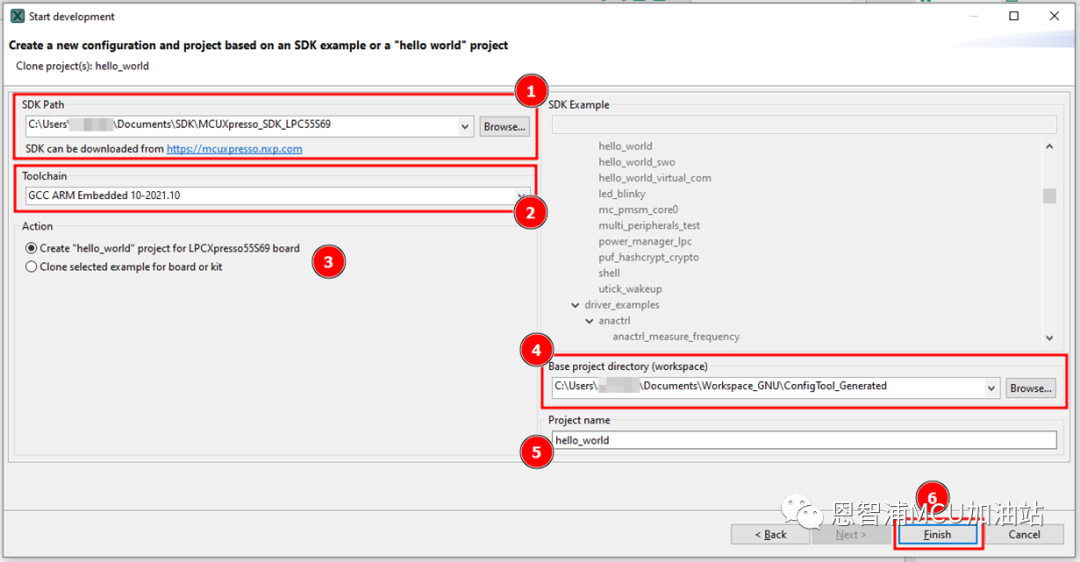
启动MCUXpresso Config Tool,会弹出新建工程向导。

在向导界面中选择解压的SDK路径,工具链选择GCC ARM Embedded,并选择是创建全新Hello World工程或从现有例程中创建,设置工程名及新工程的路径,最后点击完成:

在下一步的界面中启用所需的工具(时钟,引脚及外设等),工程创建即告完成。
4. 配置Visual Studio Code编译工程
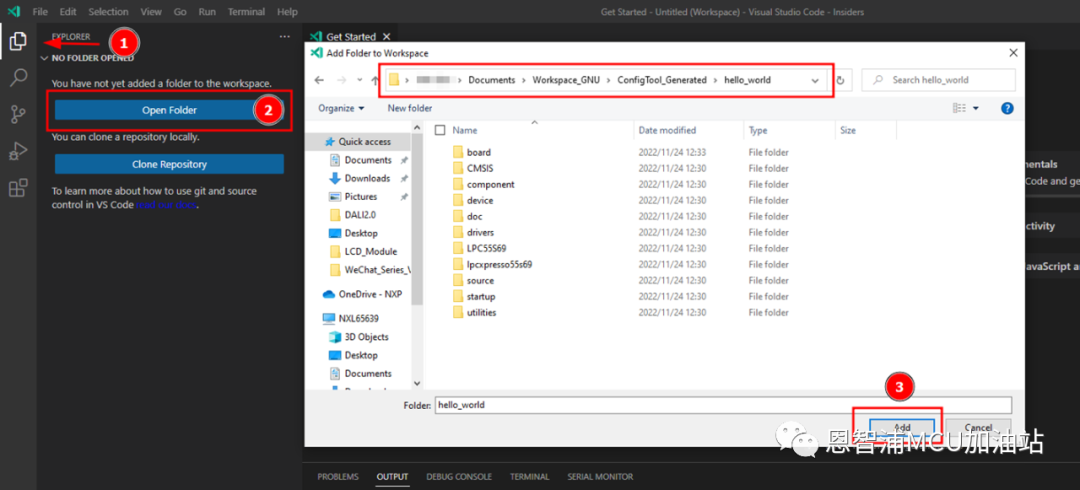
运行Visual Studio Code,选择我们创建的SDK工程目录并打开:

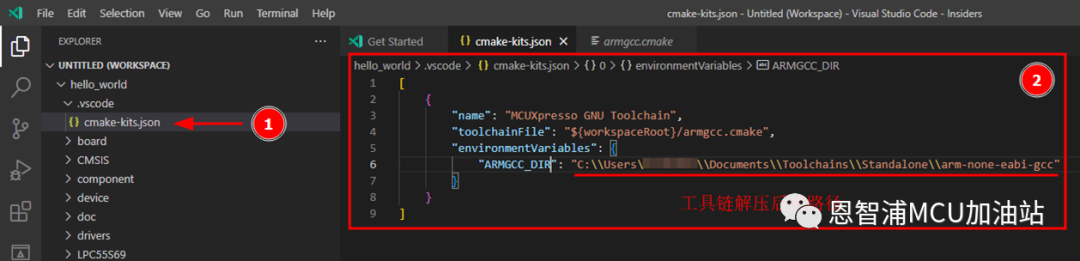
接下来我们将配置VSCode的C/C++插件,首先添加上一章下载的工具链,在 工程目录\.vscode\ 下创建名为cmake-kits.json的文件,其内容及填写方法如下:

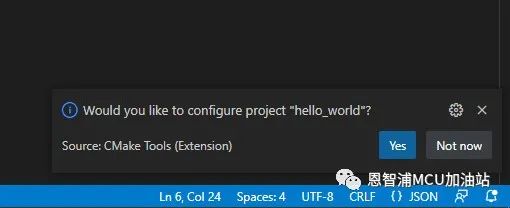
填写完成后保存文件,关闭Visual Studio Code并重新启动,此时右下角会弹出提示询问是否配置新工程:

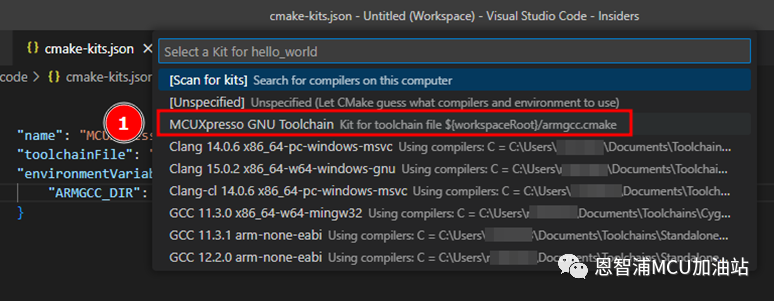
点击“Yes”后,选择刚刚我们创建的工具链即可:

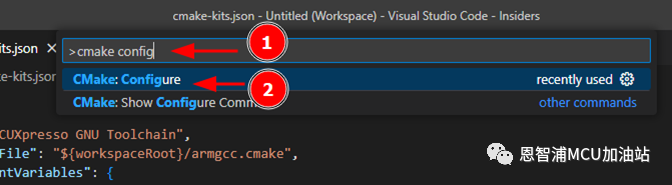
如果右下角没有弹出提示或选择了“否”,我们也可以通过命令面板进行配置,使用Ctrl-Shift-P组合键弹出命令面板,搜索并选择“CMake: Configure”命令:

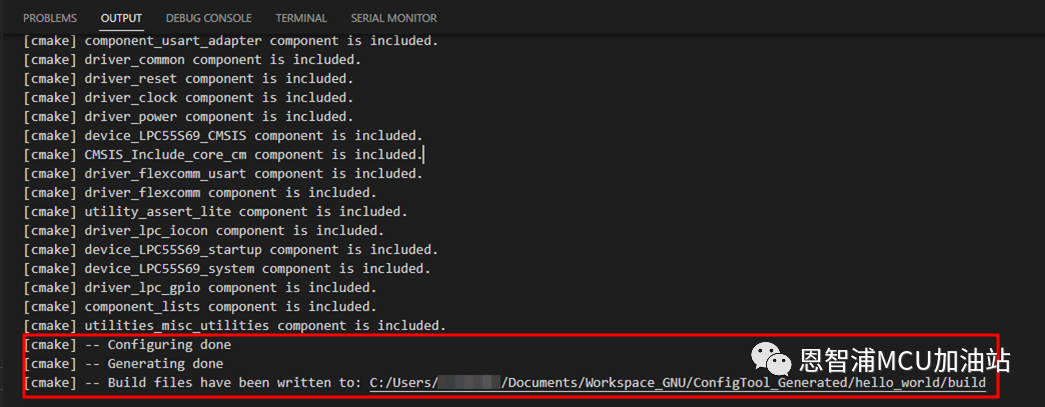
配置过程中控制台会输出当前的状态,如果一切顺利即可看到类似下图的结果:

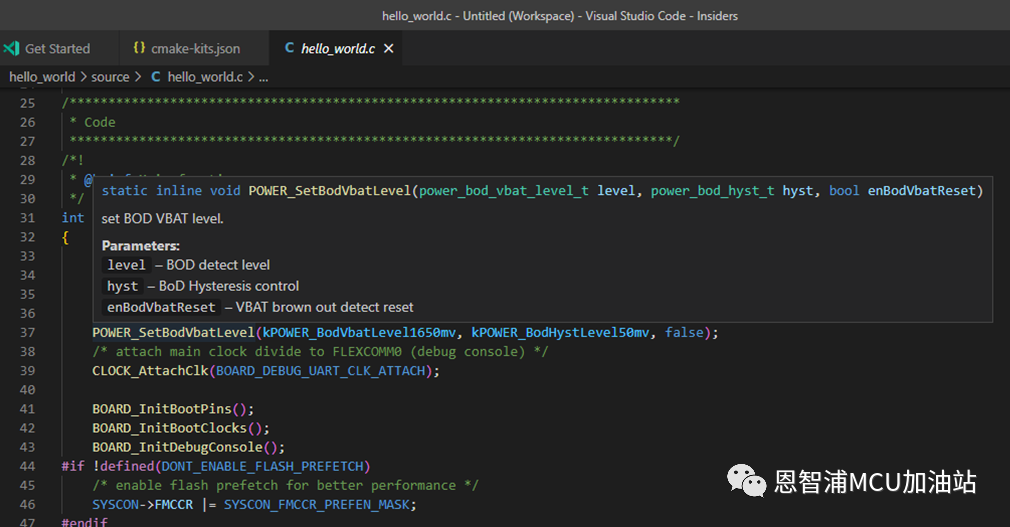
此时CMake配置过程已经完成,同时CMake插件会自动配置IntelliSense,打开工程内的源文件就可以发现之前标注红色浪线的部分已经被正确识别到了,同时代码高亮及补全功能也可以流畅使用:

接下来我们可以继续进行开发工作,也可以按下F7快捷键进行工程的编译及二进制(ELF)文件的产生。
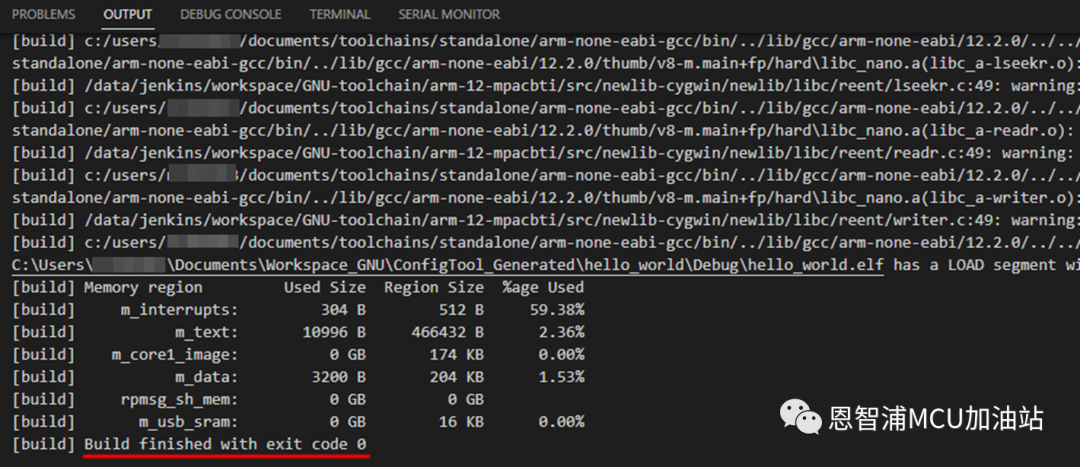
编译成功后,控制台可以看到类似下图的输出:

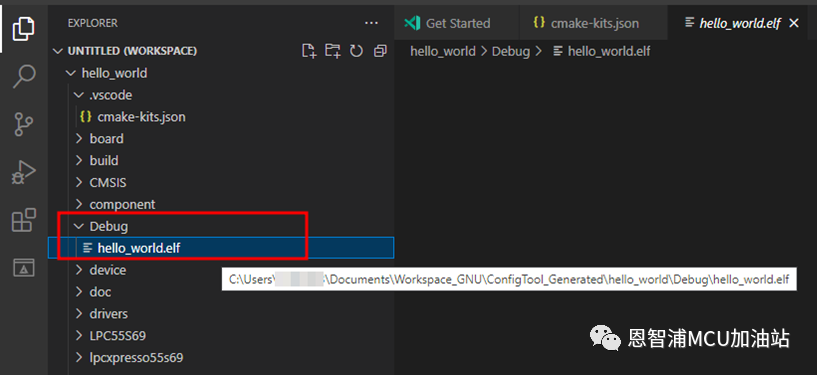
此时我们可以在构建目录找到编译生成的ELF文件,此文件用法与Keil的AXF文件相同:

5. 小结
本文我们介绍了如何创建并在Visual Studio Code中开发及构建MCUXpresso SDK工程。
在下一篇中,我们将介绍如何使用VSCode下载及在线调试我们的SDK工程。
恩智浦MCU加油站
这是由恩智浦官方运营的公众号,着重为您推荐恩智浦MCU的产品信息、开发技巧、教程文档、培训课程等内容。

长按二维码,关注我们
END
更多恩智浦AI-IoT市场和产品信息,邀您同时关注“NXP客栈”微信公众号

NXP客栈
恩智浦致力于打造安全的连接和基础设施解决方案,为智慧生活保驾护航。
长按二维码,关注我们

